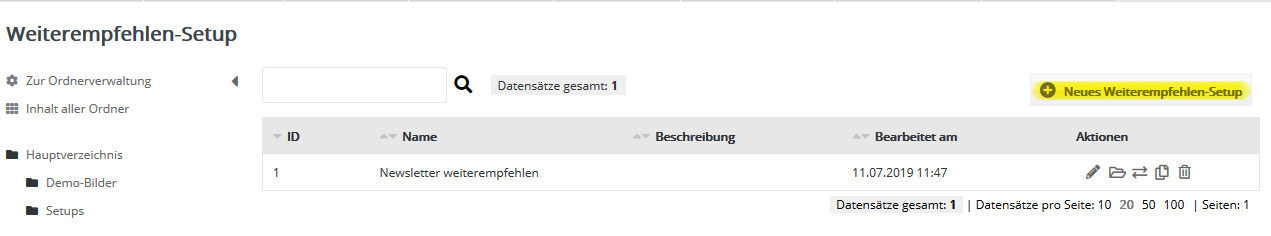
Setups: WeiterempfehlenMithilfe des 'Weiterempfehlen'-Moduls erstellen Sie Formulare, durch die Empfänger Ihren Newsletter an Freunde, Kollegen, Bekannte, etc. weiterempfehlen können. Ein Beispiel, wie sich der Ablauf gestalten könnte: Bereits erstellte Weiterempfehlen-Setups lassen sich nachträglich bearbeiten ('öffnen'), in Unterordner 'verschieben' und 'löschen'. Sollten Sie eine Verschiebung in Unterordner bereits vorgenommen haben, lässt sich über die Schaltfläche 'Ordner öffnen' in den beinhaltenden Unterordner wechseln.
|
 |
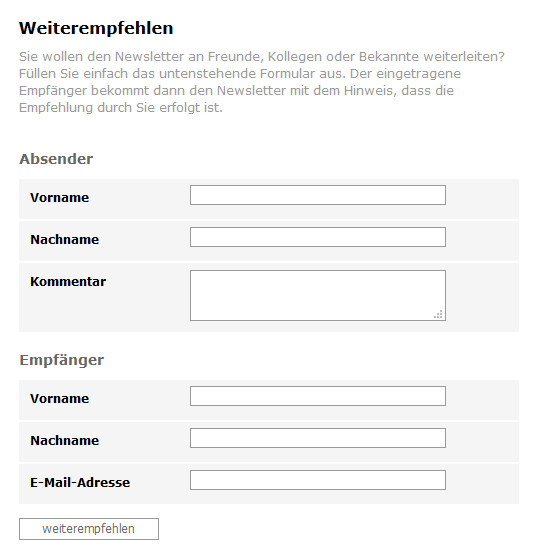
Neues Weiterempfehlen-Setup erstellenVergeben Sie im ersten Schritt 'Einstellungen' einen Namen und fügen Sie optional eine Beschreibung hinzu. Daneben finden Sie 'Vorschau anzeigen'. Klicken Sie darauf, erhalten Sie eine Vorschau für Ihr Formular. So könnte die Vorschau für ein Weiterempfehlen-Formular aussehen:
|
|
|
|
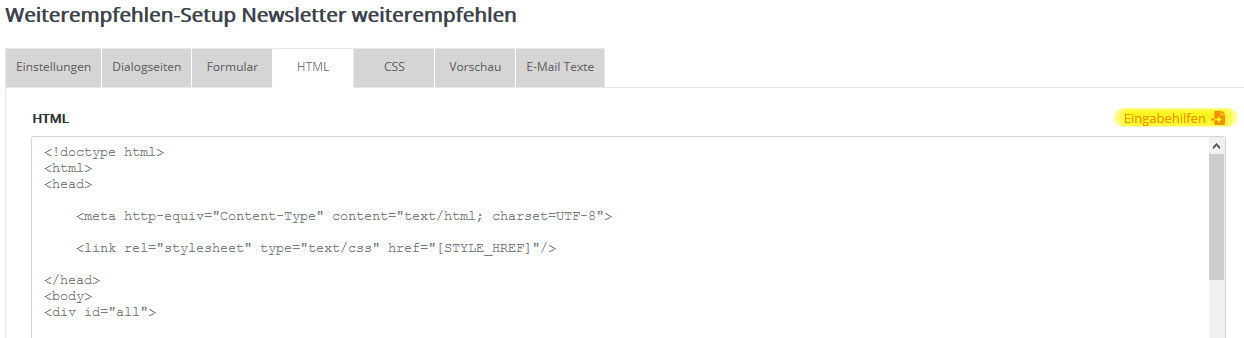
Der generierte Code wird im Reiter 'HTML' angezeigt:
|
 |
|
|
|
|