Setups: ProfilmanagerIm Profilmanager erstellen Sie Formulare für Ihre Website, mit denen Abonnenten selbstständig ihre Abonnentendaten ändern können, etwa bei Wechsel der E-Mail-Adresse. Außerdem kann der Abonnent fehlende Angaben ergänzen, zum Beispiel Interessengebiete. Den Profilmanager-Link fügen Sie über die Eingabehilfen ein, entweder direkt im Newsletter oder in einer Landingpage. Der typische Ablauf sieht wie folgt aus: Der Abonnent klickt im Newsletter auf 'Profil ändern'. Ein Formular öffnet sich, in dem die vorhandenen Abonnentendaten vorausgefüllt sind. Der Abonnent ändert oder ergänzt seine Daten und speichert die Eingabe. |
|||
 |
|||
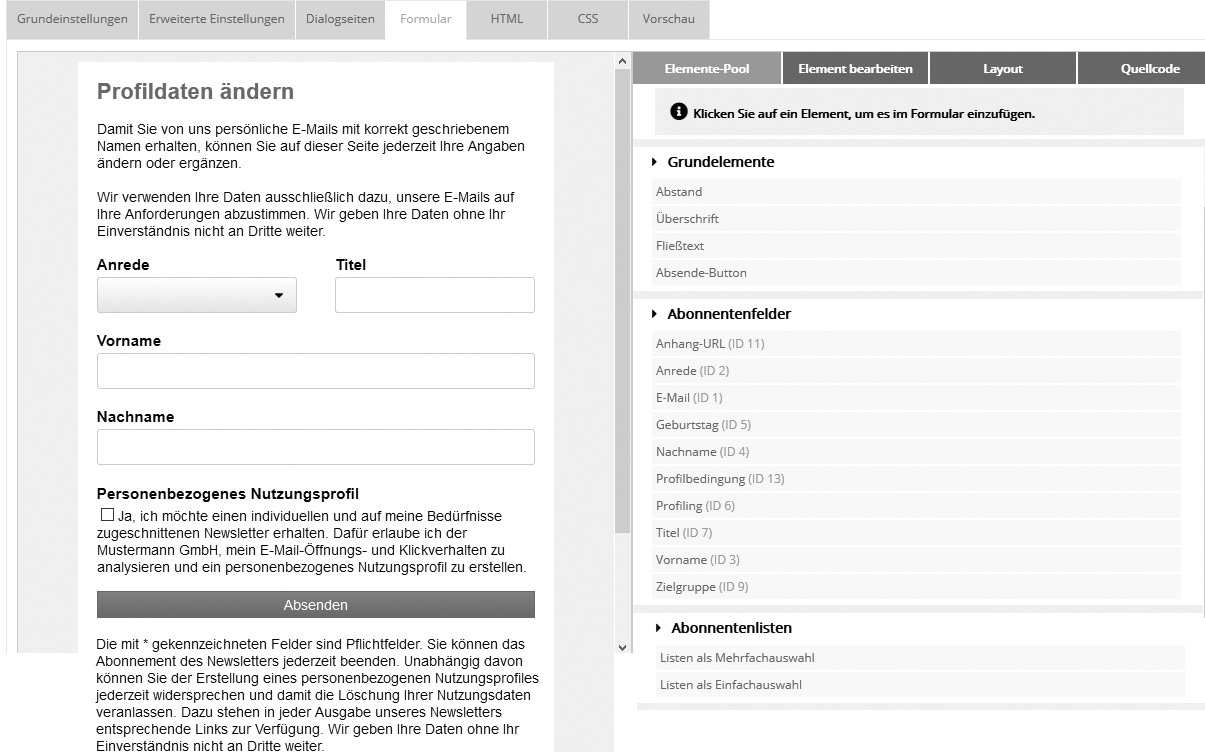
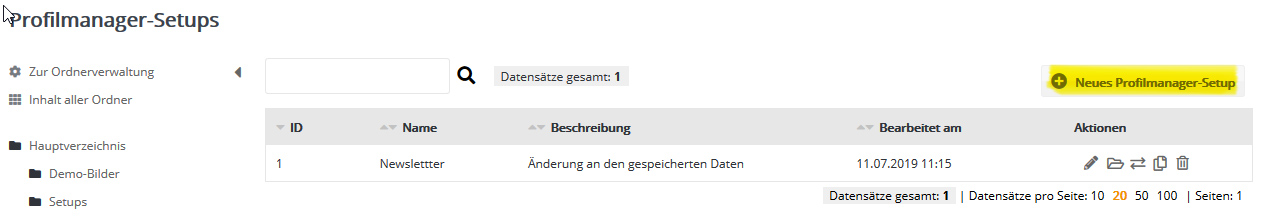
Neues Profilmanager-Setup erstellenGrundeinstellungenVergeben Sie einen Namen und fügen Sie optional eine Beschreibung ein. Erweiterte EinstellungenIm Feld 'E-Mail Weiterleitung' tragen Sie Ihre eigene E-Mail-Adresse ein, wenn Sie zu jeder Profiländerung eine Benachrichtigungsmail bekommen möchten. Diese Mail enthält die vorher-nachher-Daten des Abonnenten. Mit der Option 'Nur geänderte Felder reporten' entscheiden Sie, ob alle oder nur geänderte Felder erwähnt werden. Außerdem ist eine 'HTTP-Weiterleitung' möglich, um die Daten an eine URL auf Ihrem eigenen Server weiterzuleiten. Dafür wird die Post-Methode verwendet. Das Datenformat ist field[<feldid>]=<feldwert>, list[<listenid>]=<0 oder 1>, id=<abonnentenid>. DialogseitenHier tragen Sie die URLs Ihrer eigenen Dialogseiten ein. Werden diese Felder leer gelassen, werden Standard-Dialogseiten des Systems verwendet. FormularAuf dem Reiter 'Formular' gestalten Sie Ihr Profilmanager-Formular. Die Ansicht besteht aus zwei Bereichen: Links sehen Sie die Vorschau, rechts alle verfügbaren Elemente und Bearbeitungsmöglichkeiten.
Jede Änderung ist sofort in der Vorschau sichtbar. Die drei grundlegenden Schritte sind:
Die rechte Seite zeigt 4 Tabs zur Bearbeitung des Formulars: Tab #1: Elemente-Pool Hier finden Sie alle Elemente, die sich im Formular einfügen lassen. Um Elemente neben- statt untereinander zu platzieren, ändern Sie einfach deren Breite z.B. von 100% auf 50%.
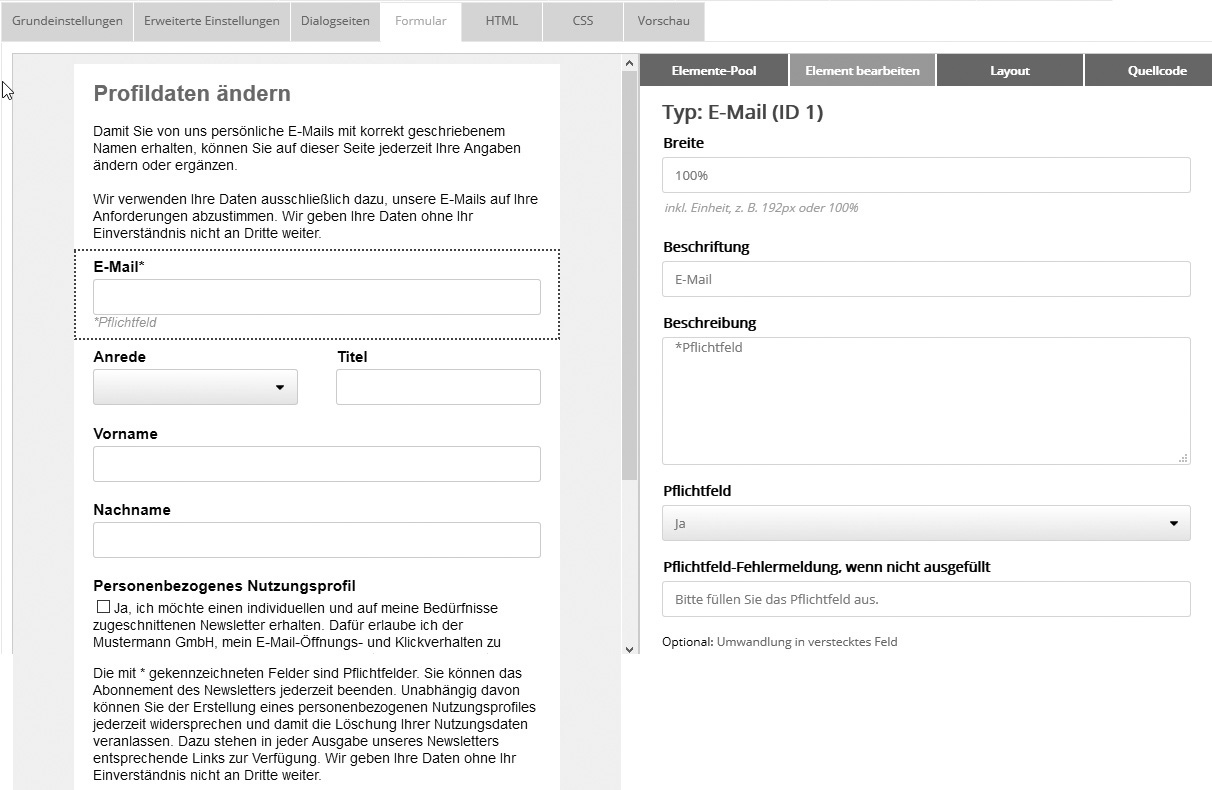
Wählen Sie in der Vorschau ein Element, öffnet sich rechts der Tab 'Element bearbeiten'. Der folgende Screenshot zeigt dies am Beispiel des 'E-Mail'-Feldes:
Abonnentenfelder haben folgende Eigenschaften:
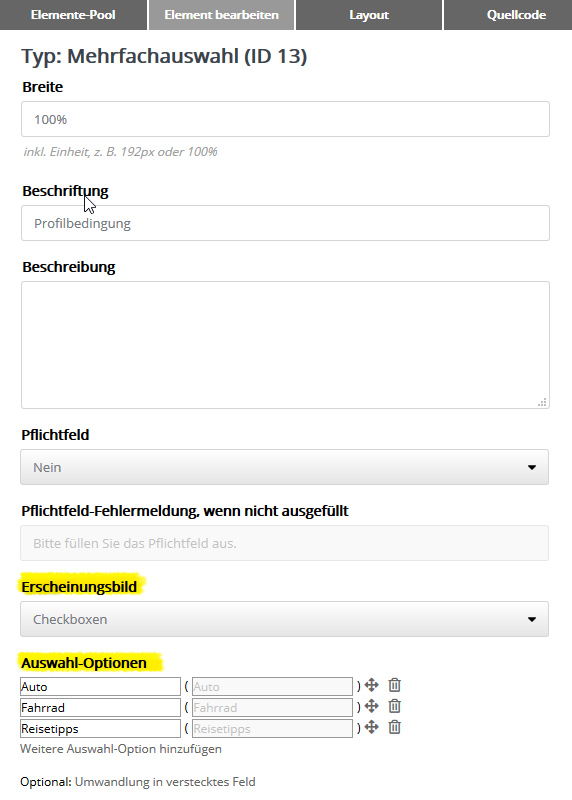
Die Checkbox zur Einwilligung in die 'Erhebung personenbezogener Daten (Nutzerprofile)' sollte im Formular enthalten sein, damit Abonnenten diese unabhängig vom Newsletterempfang jederzeit aktivieren oder deaktivieren können. Die Feldtypen Einfachauswahl oder Mehrfachauswahl (z. B. die Anrede mit den Optionen Herr/Frau) besitzen zusätzliche Einstellungen für 'Erscheinungsbild' und 'Auswahl-Optionen'. Gleiches gilt für das Auswahl-Element Abonnentenlisten:
Als Erscheinungsbild wählen Sie entweder 'Auswahlliste' oder 'Checkboxen' (Einfachauswahl) bzw. 'Radiobuttons' (Mehrfachauswahl). Im Bereich 'Auswahl-Optionen' legen Sie fest, ob alle oder nur bestimmte Feld-Optionen (bzw. Listen oder Setups) im Formular angeboten werden. Über die Symbole ganz rechts ändern Sie die Reihenfolge der Optionen per Drag&Drop oder blenden Optionen aus. In der linken Spalte der Tabelle passen Sie die Bennenung jeder Option an, mit der sie in der Auswahlliste auftauchen soll. Auf der rechten Seite sehen Sie zur Information (nicht änderbar) den ursprünglichen Name (Wert) der Feld-Option. Im Fall einer Listen- oder Setup-Auswahl wird die ID angezeigt. Über den Link 'Weitere Auswahl-Option hinzufügen' lassen sich bisher ausgeblendete oder neu hinzugekommene Optionen jederzeit der Auswahl hinzufügen.
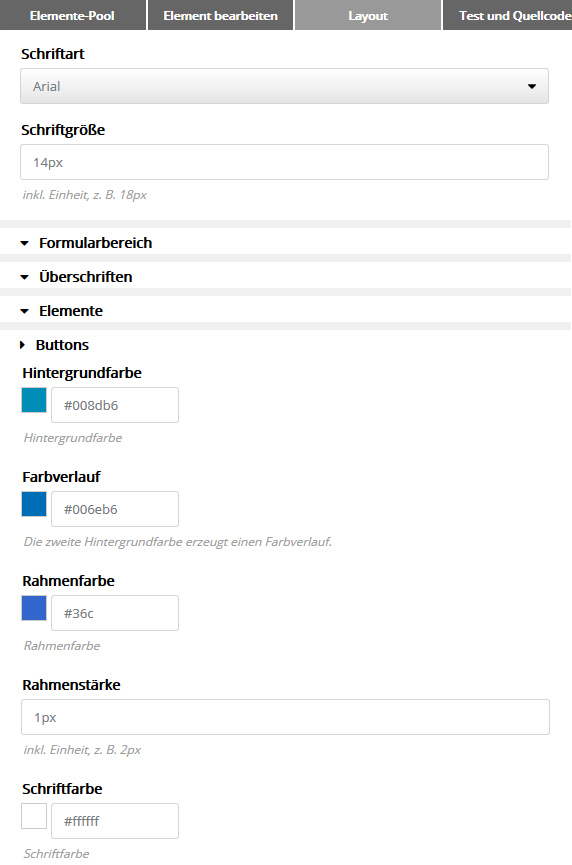
Tab #3: Layout Hier bestimmen Sie die allgemeine Optik Ihres Formulars, wie Schriftart, Farben und innere/äußere Abstände. Jede Änderung ist sofort in der Vorschau sichtbar.
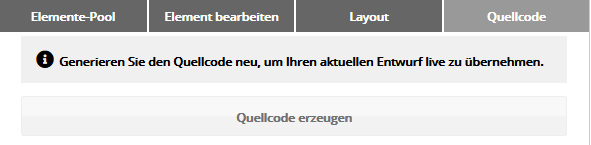
Tab #4: Quellcode Nachdem Sie ihr Formular zusammengestellt haben, erzeugen Sie hier den aktuellen Formularquellcode. Dabei gibt es zwischen Profilmanager- und An-/Abmeldeformularen einen wesentlichen Unterschied:
Um die Funktion des Quellcodes zu testen, fügen Sie den Profilmanager-Link per Eingabehilfen in einem Mailing ein. Senden Sie sich einen Testversand des Mailings zu und klicken Sie darin den Profilmanager-Link an. Testen Sie das Verhalten des Formulars: Werden geänderten Profildaten in die Abonnentenfelder übernommen? Ist die Fehlermeldung bei nicht ausgefüllten Pflichtfeldern hilfreich? Werden die korrekten Dialogmails verschickt? Erscheinen die eingestellten Dialogseiten? Reiter 'HTML' und 'CSS'Auf diesen Reitern wird der automatisch erzeugte Formularquellcode angezeigt und lässt sich bei Bedarf anpassen. Quellcode durch eigene Anpassungen ergänzenAuch im neuen Codeformat (seit Februar 2017) lässt sich der vom System erzeugte Quellcode bei Bedarf durch eigene Anpassungen ergänzen, das betrifft HTML, JavaScript und CSS. Die folgenden Bereiche des 'HTML'-Reiters werden grundsätzlich vom System überschrieben, d. h. eigene Anpassungen tragen Sie bitte außerhalb dieser Bereiche ein:
|