|
Diese Hilfeseite beschreibt den Newsletter-Editor in den Versionen 1 und 2.
Für diese Version bieten wir keinen Support mehr an.
Hier wechseln Sie zur Hilfe des Editors V4 oder prüfen lhre derzeit benutzte Editor-Version.
Haben Sie beim Erstellen Ihres Mailings ein E-Mail-Template gewählt, dann setzen Sie auf dem Reiter 'Inhalte' bequem den Aufbau und Inhalt Ihrer E-Mail zusammen. Neben dem HTML-Teil wird automatisch auch der Text-Teil Ihrer Mail erzeugt.
Falls Sie kein Template gewählt haben (siehe 'Inhalt erstellen ohne Template'), erscheinen stattdessen die Reiter 'HTML' und 'Text' bzw. je nach gewähltem Format (Standardeinstellung: Multipart-Format) ) nur einer der beiden Reiter. Hier lässt sich der HTML-Code und Text-Teil Ihres Mailings manuell erstellen.
Sollten Sie gerade neu in Shared Services - Graubünden Ferien einsteigen, überspringen Sie bitte den folgenden Abschnitt. Er richtet sich ausschließlich an Benutzer, die bereits längere Zeit mit Shared Services - Graubünden Ferien arbeiten.
Newsletter-Editor V1 oder V2?
Bei der Erstellung Ihres Mailings haben Sie die Wahl zwischen der Version 1 und der Version 2 des integrierten Newsletter-Editors. Ist diese Auswahl-Möglichkeit in Ihrem Shared Services - Graubünden Ferien-Account freigeschaltet, dann finden Sie rechts oberhalb Ihres Mailings die Schaltfläche 'zum neuen Editor wechseln'.
In der Regel ist der neue Editor die bessere Wahl, da er zwei entscheidende Vorteile hat:
- schnelleres Arbeiten: Per Klick auf den neuen 'Übernehmen'-Button sind gemachte Änderungen sofort im Entwurf sichtbar. Der bisher nötige Zwischenschritt, jede Änderung zunächst auf dem Server zu speichern, entfällt. Darum kümmert sich Shared Services - Graubünden Ferien im Hintergrund: Mehrmals pro Minute sowie beim Verlassen der Entwurfsansicht werden Ihre Änderungen automatisch auf dem Server gespeichert. Sollten Sie stattdessen die manuelle Speicherung bevorzugen, ändern Sie die entsprechende Einstellung im Menü 'eigene Einstellungen' --> 'Systemeinstellungen' --> 'Automatisches Speichern'.
- direkter Zugriff auf Bilder: Aus der neuen Medien-Sidebar ziehen Sie Bilder per Drag'n'Drop direkt in das aktuell zur Bearbeitung geöffnete Element Ihres Mailings. Außerdem lassen sich neue Bild-Dateien in der Medien-Sidebar hochladen, ohne die Entwurfsansicht zu verlassen.
Einzige Ausnahme: Wurde eines Ihrer Mailing-Templates mit den Spezialfunktionen 'Inhalt per RSS-Feed befüllen' oder 'Artikelimport aus OXID eShop' ausgestattet, steht der neue Editor für deren Bearbeitung derzeit noch nicht zur Verfügung. In dem Fall öffnet Shared Services - Graubünden Ferien automatisch den bisherigen Editor, ohne dass ein Wechsel zum neuen Editor möglich ist.
Umschaltung zwischen bisherigem und neuem Editor
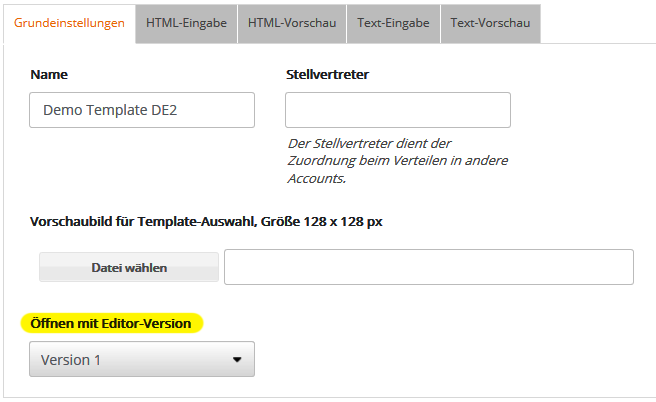
Im Menü 'Module' --> 'Templates' --> 'E-Mail' können Sie für das gewählte Template festlegen, ob in der Grundeinstellung zunächst der alte (Version 1) oder der neue Editor (Version 2) angezeigt werden soll. Die entsprechende Möglichkeit finden Sie in der Dropdown-Box 'Öffnen mit Editor Version':

Ist Version 2 gewählt, werden alle auf diesem Template basierenden Entwürfe mit dem neuen Editor geöffnet, inkl. aller bereits vorhandenen Entwürfe, die dieses Template verwenden. Es gilt jeweils die zuletzt ausgewählte Editor-Version.
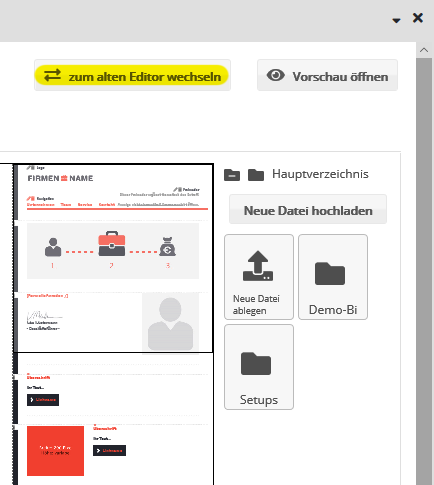
Unabhängig davon können Sie jederzeit auch direkt in der Entwurfs-Ansicht zwischen altem und neuem Editor wechseln:

Reiter 'Inhalte': Der neue Editor
Der Bildschirmaufbau
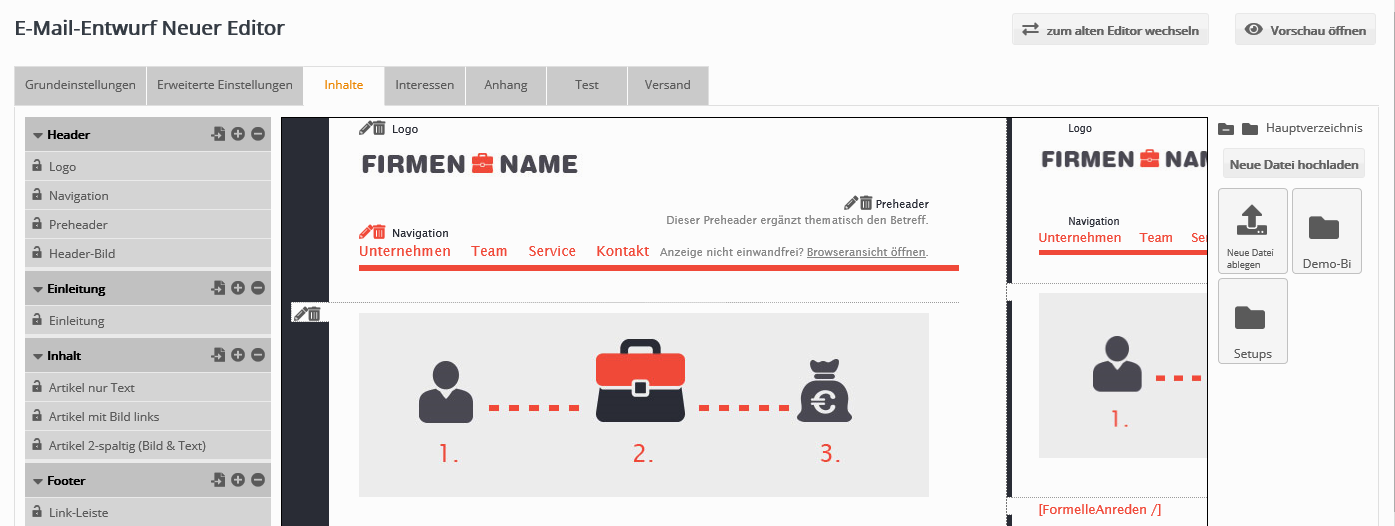
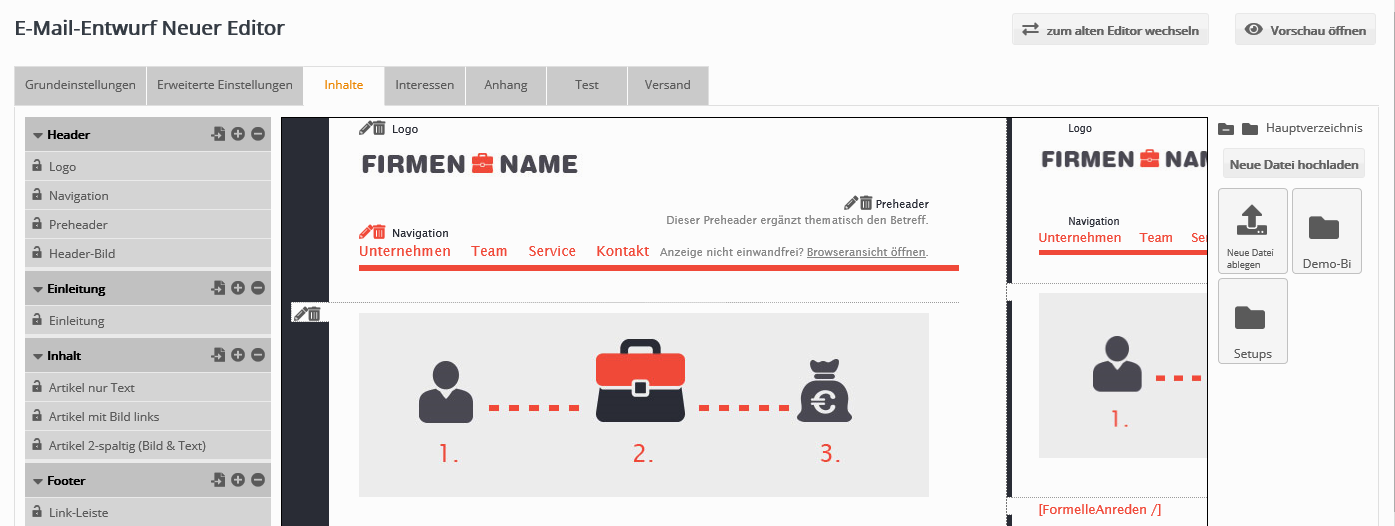
Die Entwurfs-Ansicht besteht aus vier Bereichen, von links nach rechts:
- Elementbaum : zeigt den Aufbau Ihres Mailings an, hier fügen Sie die gewünschten Elemente ein, die Ihr Template bereitstellt
- Entwurf: zeigt Ihren Entwurf in Originalgröße an
- Mini-Ansicht: zeigt eine verkleinerte Übersicht zur schnellen Navigation
- Medien-Sidebar: zeigt alle Bilder Ihrer Medienverwaltung und erlaubt das Einfügen neuer Bilder per Drag & Drop

Die vier Bildschirm-Bereiche im Detail:
|
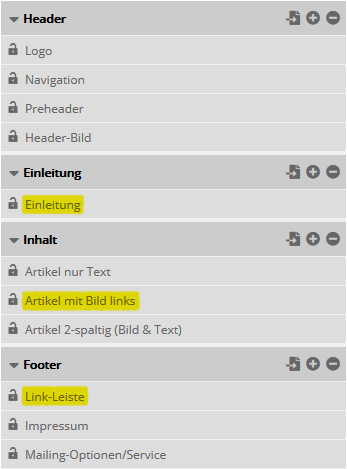
--> Der Elementbaum
Im Elementbaum (ganz links) legen Sie den Aufbau Ihrer E-Mail fest, abhängig vom gewählten Design-Template.
Ein Design-Template besteht aus Containern (dunkle Hintergrundfarbe im Elementbaum). Diese sind im Template fest definiert (z. B. preheader, Logo, Inhalt, Fußzeile) und lassen sich in der Reihenfolge nicht verändern.
Innerhalb eines Containers lassen sich Elemente (helle Hintergrundfarbe im Elementbaum) in beliebiger Reihenfolge einfügen. Beispielsweise kann der Container "Inhalt" mit verschiedenen Artikeln befüllt werden. Welche Elemente in welchem Container zur Verfügung stehen, ist ebenfalls im Design-Template festgelegt.
 |
|
Die Symbole in der Kopfzeile jedes Containers bieten beim Überfahren mit dem Mauszeiger folgende Funktionen:
- Plus: Fügt ein neues Element im aktuellen Container ein. Welche Elemente zur Auswahl stehen, richtet sich nach dem verwendeten Template. Sie können beliebig viele Element hinzufügen, sollten Ihr Newsletter jedoch nicht überfrachten.
- Minus: Entfernt alle Elemente des aktuellen Containers (nach Sicherheitsabfrage).
Ist in Ihrem Account das Modul 'Contents' freigeschaltet, erscheint vor dem Plus/Minus-Symbol ein weiteres Symbol. Damit lässt sich ein vorgefertigter Inhalt einfügen, den Sie identisch in mehreren Mailings oder Landingpages verwenden möchten, z. B. Ihr Impressum. Nach Auswahl des gewünschten Inhalts-Typs wählen Sie einen Text-Baustein aus, der dann direkt in den erstellten Inhalt übertragen wird. Anlegen lässt sich ein solcher Inhaltsbaustein im Menü 'Module' --> 'Contents'.
Zu jedem Element finden Sie fünf Symbole zum bearbeiten, verschieben, sperren, kopieren und löschen dieses Elementes.
|
--> Hinweis: In der Standardeinstellung wird nach Einfügen eines neuen Elementes wieder die Gesamtansicht des E-Mail Entwurfs angezeigt. Alternativ besteht die Möglichkeit, nach dem Hinzufügen sofort zur Bearbeitungsansicht des neuen Elementes zu wechseln. Das Standardverhalten lässt sich im Menü am oberen Bildschirmrand wählen: 'eigene Einstellungen' --> 'Systemeinstellungen' --> 'Verhalten nach Erstellung neuer Elemente'. Hier können Sie zwischen den Varianten 'Element einfügen' und 'Element bearbeiten' wählen.
Das Muster-Template hat folgenden Aufbau:
- Preheader: Der Preheader ist technisch gesehen nichts anderes, als die erste Zeile Ihres Mailings. Diese wird im Posteingang vieler E-Mail Programme gemeinsam mit dem Betreff als Vorschau angezeigt. Nutzen Sie den Preheader deshalb als verlängerten Arm der Betreffzeile. Er sollte zusätzliche Neugier wecken. Anschließend sollte der allgemein übliche Link zur Online-Ansicht bzw. Webseiten-Ansicht der E-Mail folgen. Damit lässt sich der Inhalt der E-Mail wahlweise als Webseite im Webbrowser des Lesers anzeigen.
- Logo und Socialmedia: Hier können Sie Ihr Logo platzieren, inkl. Link z. B. zu Ihrer Unternehmens-Website oder einer Landing-Page.
- Inhalt: Den Hauptteil Ihrer E-Mail können Sie z.B. mit einer Einleitung beginnen, die aus Überschrift, Text und einem Bild (Position rechts oder links frei bestimmbar) besteht. Danach könnte die persönliche Anrede stehen, gefolgt von einer Inhalts-Einleitung, die Sie als Teaser für die folgenden Artikel verwenden oder die z.B. auf die News-Webseite Ihres Unternehmens verlinkt. Danach könnten mehrere Artikel folgen, die z.B. einzelne Produkte bewerben oder auch optische Trenner enthalten.
- Fußzeile: Impressum und Abmeldelink bilden den Abschluss Ihrer E-Mail.
Sobald Sie den Mauszeiger über die Zeile eines Inhalts-Elementes bewegen, erscheinen fünf Symbole zum bearbeiten, verschieben, sperren, kopieren und löschen dieses Elements.
- Element bearbeiten: Per Klick auf das Bearbeiten-Symbol (oder den Namen des Elements) öffnet sich die Detailansicht zur Bearbeitung des Inhalts. Deren Möglichkeiten zum Einfügen von Text, Bildern und Links wird im nächsten Abschnitt Inhalts-Elemente bearbeiten: Die Detailansicht erklärt.
--> Hinweis zum geänderten Speicherverhalten im neuen Editor:
Nach Klick auf 'Übernehmen' werden die gemachten Änderungen sofort in der Entwurfs-Ansicht angezeigt, ohne dass dazu (wie bisher) eine Speicherung auf dem Server notwenig ist. Darum kümmert sich Shared Services - Graubünden Ferien im Hintergrund automatisch: Mehrmals pro Minute sowie beim Verlassen der Entwurfsansicht werden Ihre Änderungen auf dem Server gespeichert. Sollten Sie stattdessen die manuelle Speicherung bevorzugen, ändern Sie die entsprechende Einstellung im Menü 'eigene Einstellungen' --> 'Systemeinstellungen' --> 'Automatisches Speichern'.
- Element verschieben: Um die Reihenfolge der Elemente innerhalb eines Containers zu ändern, klicken Sie auf dieses Symbol und verschieben das Element per Drag'n'Drop nach oben oder unten an die gewünschte Stelle.
- Element kopieren: Ein Klick auf dieses Symbol fügt eine identische Kopie des gewählten Elementes direkt unter diesem ein.
- Element löschen: Über dieses Symbol lässt sich das gewählte Element entfernen (nach Sicherheitsabfrage).
- Element sperren: Per Klick auf dieses Symbol sperren Sie das Element für Veränderung durch andere Benutzer, denen das Recht 'Bearbeiten von gesperrten Artikeln erlauben' fehlt.
--> Tipp: Die Fensterbreite des Elementbaums lässt sich durch Ziehen am rechten Rand des Elementbaum-Fensters vergrößern und verkleinern.
--> Die Entwurfsansicht
Die Entwurfsansicht zeigt den Entwurf Ihrer E-Mail in Originalgröße an. Zur Bearbeitung eines bestimmten Inhaltes klicken Sie entweder auf das gewünschte Element im Elementbaum (siehe voriger Abschnitt) oder auf die entsprechenden (grünen) Symbole direkt in der Entwurfs-Ansicht. Damit öffnen Sie die Bearbeitungsansicht dieses Elementes. Deren Möglichkeiten zum Einfügen von Text, Bildern und Links wird im nächsten Abschnitt Inhalts-Elemente bearbeiten: Die Bearbeitungsansicht erklärt.

Die Fensterbreite der Entwurfs-Ansicht lässt sich durch Ziehen am rechten Rand des Fensters zwischen Mini-Ansicht und Medien-Sidebar vergrößern und verkleinern.
--> Tipp: Sobald Sie beim Ziehen eine bestimmte Fensterbreite unterschreiten, wird der Entwurf automatisch in der Mobil-Absicht angezeigt.
|
|
--> Die Mini-Vorschau
|

|
|
Rechts neben der großen Entwurfs-Ansicht zeigt die 'Mini-Vorschau' den verkleinerten Überblick Ihres Entwurfs an.
Der sichtbare Bildausschnitt lässt sich per Maus nach oben und unten verschieben oder auch direkt anklicken.
Damit ist auch in umfangreichen Mailings die gewünschte Stelle sofort erreicht.
|
--> Die Medien-Sidebar
Am rechten Bildschirmrand zeigt die Medien-Sidebar alle Bilder und Ordner Ihrer Medienverwaltung an. Hier lassen sich neue Bild-Dateien hochladen sowie Bilder per Drag & Drop in das aktuelle Mailing ziehen.
|

|
|
Laden Sie neue Bilder hoch:
- Klicken Sie den Button 'Neue Datei hochladen'
oder
- Ziehen Sie per Drag & Drop eine oder mehrere Bild-Dateien von Ihrem Windows Desktop (bzw. Explorer) oder Mac Finder auf das Bild-Symbol 'Neue Datei ablegen'
Ziehen Sie ein Bild in Ihr Mailing:
- Öffnen Sie links im Entwurf das gewünschte Element zur Bearbeitung.
- Ziehen Sie anschließend das gewünschte Bild per Drag'n'Drop aus der Medien-Sidebar in die geöffnete Bearbeitungsansicht, entweder auf die Eingabezeile der Bild-URL oder auf das dargestellte Vorschaubild. Das bisher eingestellte Bild wird damit ersetzt.
|
In der Navigationsleiste oberhalb der Ordner ist der Name des aktuellen Ordners fett markiert. Per Klick auf einen Ordner zeigen Sie dessen Inhalt an. Per Klick auf 'Hauptordner' kehren Sie jederzeit an den Anfang der Ordnernavigation zurück. Der Button 'Ordner ignorieren' blendet die Ordnerstruktur aus und zeigt alle in der Medienverwaltung hinterlegten Bilder gemeinsam an, unabhängig davon, in welchem Ordner sie sich befinden.
Inhalte bearbeiten: Die Detailansicht
Nachdem Sie im Elementbaum oder in der Entwurfsansicht ein Element zur Bearbeitung angeklickt haben, öffnet sich dessen Detailansicht. Hier fügen Sie Ihre konkreten Inhalte ein, d. h. Text, Bilder und Links.
In der Detail-Ansicht finden Sie die Reiter 'Allgemein' und 'Interessen'.

Nach Klick auf 'Speichern' (bisheriger Editor) bzw. 'Übernehmen' (neuer Editor) werden die gemachten Änderungen in der Entwurfs-Ansicht angezeigt.
--> Hinweis zum geänderten Speicherverhalten im neuen Editor:
Nach Klick auf 'Übernehmen' werden die gemachten Änderungen sofort in der Entwurfs-Ansicht angezeigt, ohne dass dazu (wie bisher) eine Speicherung auf dem Server notwenig ist. Darum kümmert sich Shared Services - Graubünden Ferien im Hintergrund automatisch: Mehrmals pro Minute sowie beim Verlassen der Entwurfsansicht werden Ihre Änderungen auf dem Server gespeichert. Sollten Sie stattdessen die manuelle Speicherung bevorzugen, ändern Sie die entsprechende Einstellung im Menü 'eigene Einstellungen' --> 'Systemeinstellungen' --> 'Automatisches Speichern'.
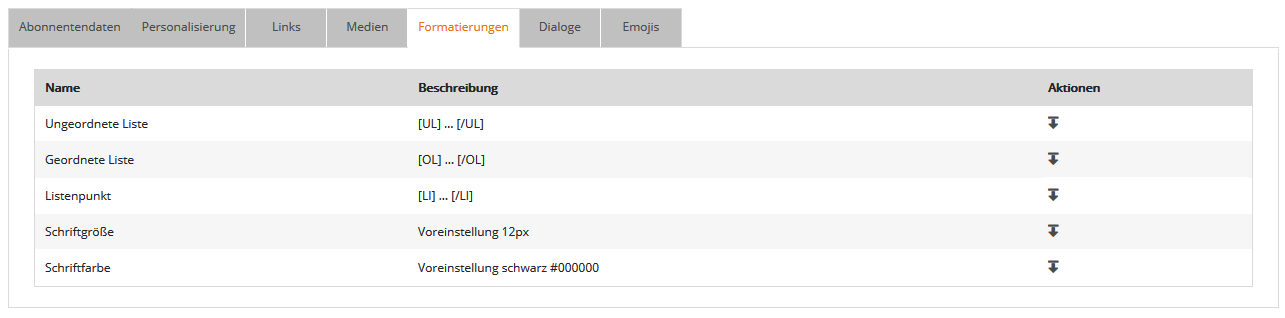
Text einbinden: Formatierungen
Sie können Texte in die dafür vorgesehenen Eingabefelder eintragen. Textumbrüche werden automatisch übernommen. Wenn Sie unterschiedliche Formatierungen, wie 'fett', 'kursiv' oder 'unterstrichen' nutzen wollen, markieren Sie einfach die entsprechende Textstelle und klicken auf das dazugehörige Icon.
 |
Text einbinden: Schriftgrößen
Klicken auf das Icon 'Schriftgröße ändern' (A). Die Größe ist - in ganzen Zahlen - individuell anpassbar. Hinter der Zahl muss dabei immer 'px' (für "Pixel") stehen.
Beispiel: [SPAN style='font-size:10px']Schrift in der Größe von 10 Pixel[/SPAN]
Text einbinden: Schriftfarben
Schriftfarben können Sie über die kleine Schaltfläche mit dem Pinselsymbol wählen. Einfach den entsprechenden Text markieren und eine Farbe auswählen.
|
 |
|
Mit dem Platzhalter sieht der eingefärbte Bereich dann so aus:
[SPAN style='color:#ff0000']Das wird ein roter Text.[/SPAN]
Eine Farbtabelle mit den dazugehörigen HEX-Farbcodes finden Sie hier:
http://www.dauerstress.de/homepagehilfe/farben-generator.php
Bitte beachten Sie, dass die Raute immer vor dem 6-stelligen Code stehen muss!
Links einbinden
Links auf Websites werden über das Link-Icon  eingefügt. Markieren Sie den Text, den Sie verlinken möchten, z. B. das Wort "Google". Klicken Sie anschließend das Icon und geben Sie die Ziel-URL in das Adressfeld ein, z. B. "http://www.google.de". eingefügt. Markieren Sie den Text, den Sie verlinken möchten, z. B. das Wort "Google". Klicken Sie anschließend das Icon und geben Sie die Ziel-URL in das Adressfeld ein, z. B. "http://www.google.de".
Wichtig: Jeder Website-Link muss mit http:// oder https:// beginnen, d. h. die Eingabe von "www.google.de" ist nicht ausreichend.
Um den eingefügten Link für die Statistik auswertbar zu machen, muss entweder die Standardeinstellung 'Globale Tracking-Einstellung übernehmen' aktiviert sein oder wenn Sie das Tracking für diesen Link erzwingen wollen die Option 'Tracking aktiv'.
Optional geben Sie einen Kommentar als zusätzliche Kennzeichnung Ihres Links ein. Durch verschiedene Kommentare lassen sich auch bei mehrfacher Verwendung der gleichen Link-URL die Klicks getrennt auswerten, z. B. ob der Empfänger den Link zum Onlineshop im Artikeltext oder im Navigationsmenü der Mail angeklickt hat.
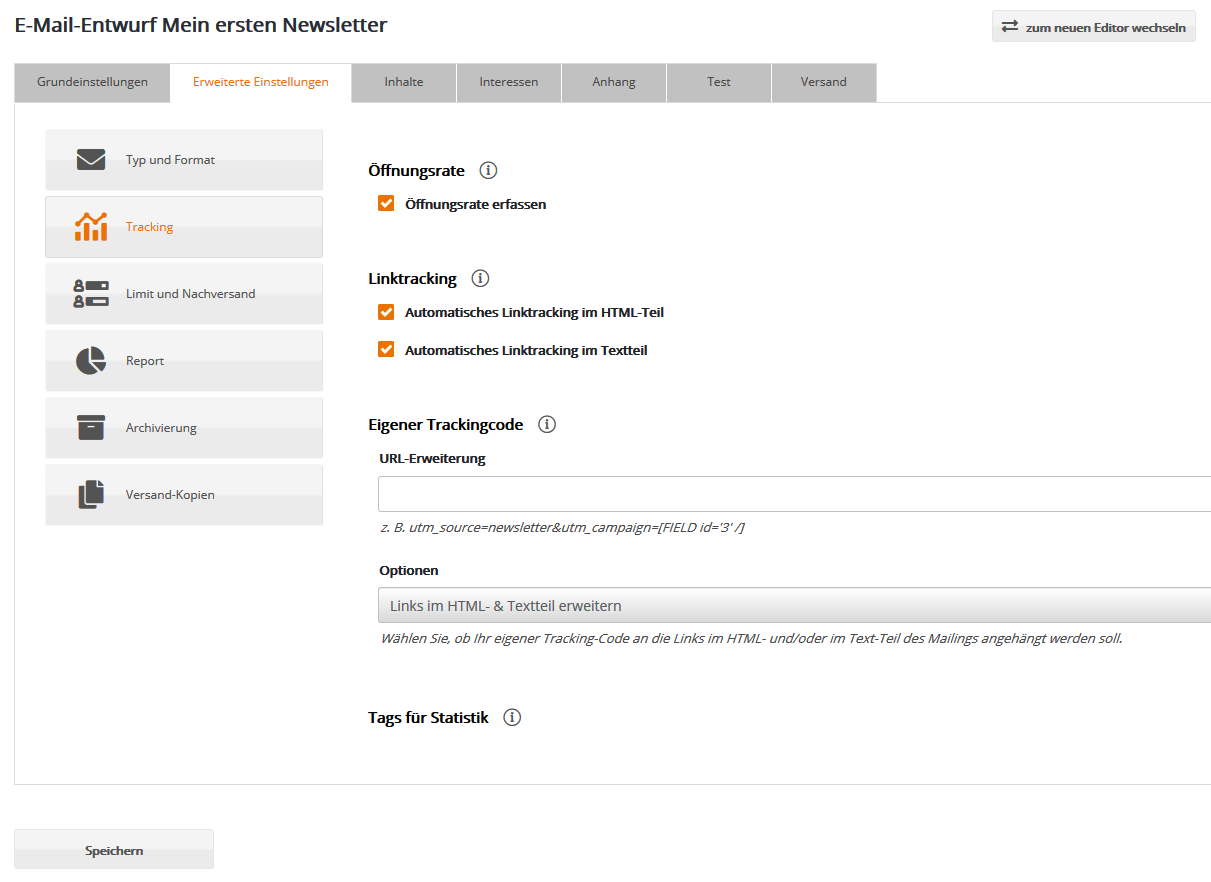
Was die Option 'Globale Tracking-Einstellung übernehmen' bewirkt, stellen Sie in den 'Erweiterten Einstellungen' des Mailings im Bereich 'Tracking' ein. Hier sollte 'Automatisches Linktracking im HTML-Teil' aktiviert sein.
|
 |
|
E-Mail-Links werden nicht getrackt, deshalb gibt es einen separaten Button hierfür: 
Hier gilt: Den Text vorher wieder markieren und im Dialog die E-Mail-Adresse eintragen.
Beispiel: [LINK mailto='test@Graubünden Ferien.de']E-Mail[/LINK]
|
 |
|
Erläuterung:
- getrackter Link: Nachdem das Mailing verschickt wurde, können Sie in der Statistik unter dem Menüpunkt 'Erfolgsauswertung' die Klickraten der Empfänger einsehen.
- Link mit Kommentar: Der Kommentar wird anstatt des Linknamens in der Statistik angezeigt. Dies ist z.B. bei langen Link-Pfaden übersichtlicher.
Des Weiteren ist es möglich, einen Tracking-Code von Ihrem Webanalyse-Tool in den erweiterten Einstellungen zu hinterlegen und Shared Services - Graubünden Ferien bindet diesen automatisch in alle im Mailing enthaltenen externen Links ein.
|
Style-Angaben
Mit HTML- und CSS-Kenntnissen lassen sich auch weitere individuelle Anpassungen mittels Style-Angaben vornehmen. Bei der Formatierung mit CSS-Styles gibt es viele Möglichkeiten. Die entsprechenden Befehle finden Sie auf dieser kostenlosen Seite:
http://www.css4you.de
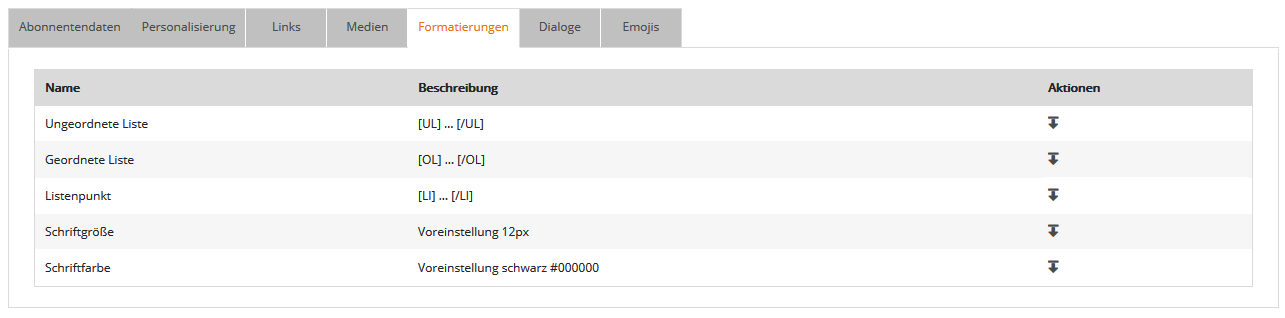
Unter den Eingabehilfen im Reiter 'Formatierungen' ist der 'Bereich' zu finden. Mit diesem lassen sich CSS-Angaben realisieren. Eingefügt sieht der Platzhalter folgendermaßen aus:
[SPAN id='...' class='...' style='...']Text mit Grossbuchstaben[/SPAN]
Nun entscheiden Sie, ob Sie eine 'id' bzw. 'class' vergeben oder ob Sie die Style-Angaben direkt in das Style-Attribut schreiben. Wenn Sie z.B. einen Text in Großbuchstaben setzen möchten, dann nutzen Sie die Angabe: 'text-transform: uppercase'
Beispiel: [SPAN style='text-transform: uppercase;']TEXT MIT GROSSBUCHSTABEN.[/SPAN]
Es lassen sich auch mehrere Angaben miteinander verbinden. Als Trennzeichen verwenden Sie bitte das Semikolon (;).
|
 |
Listen einbinden
Wenn Sie einen Text in Listenpunkte unterteilen wollen, gehen Sie folgendermaßen vor: Den gesamten Text, der als Liste definiert werden soll, bitte mit der Maus markieren und bei 'Eingabehilfen' ‚ Reiter 'Formatierung' zuerst den Befehl 'ungeordnete Liste' oder 'geordnete Liste' auswählen.
Beispiel:
- ungeordnete Liste (Liste mit Bullettpoints)
[UL]Klappern gehört zum Handwerk Kunden verstehen und sinnvoll interpretieren Erfolgreich Gespräche führen Sinnvolle Ziele und erfolgreiche Strategien Klare Organisation im Unternehmen[/UL]
- geordnete Liste (Liste mit Nummerierungen)
[OL]Klappern gehört zum Handwerk Kunden verstehen und sinnvoll interpretieren Erfolgreich Gespräche führen Sinnvolle Ziele und erfolgreiche Strategien Klare Organisation im Unternehmen[/OL]
Danach müssen Sie die einzelnen Listenpunkte zuweisen. Dazu markieren Sie jeden Listenpunkt einzeln mit der Maus und wählen im Menü 'Eingabehilfen' ‚ Reiter 'Formatierung' Listenpunkt aus.
Beispiel:
[UL][LI]Klappern gehört zum Handwerk[/LI]
[LI]Kunden verstehen und sinnvoll interpretieren[/LI]
[LI]Erfolgreich Gespräche führen[/LI]
[LI]Sinnvolle Ziele und erfolgreiche Strategien[/LI]
[LI]Klare Organisation im Unternehmen[/LI][/UL]
[UL] bezeichnet dabei den Anfang der gesamten Liste und [/UL] das Ende. [LI] ist der Start eines einzelnen Listenpunktes und [/LI] dessen Ende.
Bilder einfügen
Klicken Sie in der Entwurfs-Ansicht auf ein Bild-Element Ihres Templates, dann öffnet sich ein Pop-up-Fenster zur Bearbeitung der Bild-Details. Über die 'Eingabehilfen' fügen Sie das gewünschte Bild aus Ihrer Medienverwaltung ein bzw. laden per Klick auf den Button 'Hochladen' ein neues Bild hoch. Wenn das Template eine Verlinkung des Bildes vorsieht, geben Sie die Link-URL des Bildes ein.
Wichtiger Hinweis zur Bildgröße: Je nach Template können Sie in den Eingabefeldern 'Bildbreite' und 'Bildhöhe' festlegen, in welcher Größe das Bild im Mailing dargestellt werden soll. Die Größe der im Versand benutzten Bilddatei bleibt unverändert. Achten Sie deshalb darauf, insbesondere große Bilddateien auf die geplante Anzeigegröße zu verkleinern. Die passenden Funktionen zum Beschneiden und Verkleinern des Bildes stehen direkt in der 'Medienverwaltung' zur Verfügung.
Im Feld 'Alternativtext' geben Sie den Text ein, der statt des Bildes angezeigt werden soll, wenn z.B. der Abonnent des Laden von Bildern unterdrückt hat.
Abschließend klicken Sie auf 'Speichern'. HTML- und Text-Teil werden bei einem Template automatisch erzeugt.
Anhang einfügen
Um Ihrem Mailing einen Anhang hinzuzufügen, gehen Sie wie folgt vor:
- Laden Sie die anzuhängende Datei unter 'Module' -> 'Medienverwaltung' hoch.
- Öffnen Sie unter 'Mailings' --> 'E-Mail' das gewünschte Mailing.
- Wählen Sie im Reiter 'Anhang' die Datei aus der Medienverwaltung aus. Shared Services - Graubünden Ferien gestattet es Ihnen, Anhänge für gewählte 'Zielgruppen' anzulegen. So erhält jede Zielgruppe den auf sie abgestimmten Anhang.
|
Vorschau Ihres Mailings

Ein Klick auf 'Vorschau öffnen' (oben rechts) öffnet die personalisierte Vorschau Ihres Mailings.
Reiter 'Inhalte': Der bisherige Editor
Die Unterschiede zwischen bisherigem und neuem Editor sind am Beginn dieser Seite beschrieben.
Auf der linken Seite sehen Sie die Inhaltselemente Ihres Mailings. Sie können jedes Element bearbeiten, löschen oder auch mehrfach einfügen. Welche Elemente zur Verfügung stehen, bestimmt die Programmierung des gewählten Templates.
|

|
|
Am Beispiel des Demo-Template 1 möchten wir drei typische Elemente beschreiben:
Einleitung: Diese können Sie wahlweise mit einer Überschrift, Text, einem Link sowie einem Bild versehen. Nutzen Sie Einleitungs-Elemente zur Begrüßung und für kurze Teaser-Texte, die z.B. auf die News-Webseite Ihres Unternehmens verlinken.
Artikel mit Bild links: Von Artikel gibt es meist mehrere Varianten. Typisch sind eine Überschrift, Text und optional ein Bild, in dem Fall mit Position links. Mit Hilfe von Artikel lassen sich aber auch optische Trenner einfügen.
Link-Leiste: Hier erstellen Sie gut sichtbar platzierte Links, die z.B. zum Impressum Ihrer Unternehmens-Website oder einer Landingpage führen.
|
|
| |
|
Wenn Sie ein Element öffnen, gibt es bei der Eingabe von Text usw. keinen Unterschied zwischen bisherigem und neuem Editor, siehe Abschnitt 'Inhalts-Elemente bearbeiten: Die Detailansicht'.
Das gleiche gilt für die Vorschau.
|